Architecting a Task
NOTE: The architecture process is just for one workflow at a time. Click the workflow definition to see the scope of the workflow.
User Stories
Section titled “User Stories”User stories help add additional clarity and requirements to the task at hand. They also help to make sure that we think in terms of what the user needs and not be too prescriptive with solutions from the beginning.
NEW IMAGE GOES HERE
NOTE: In v2.0.27, User Stories along with their Acceptance Criteria are now auto-generated by the AI in rIDE. In previous versions of rIDE, you would have to create the user stories and adding acceptance criteria for each user story.
Contracts
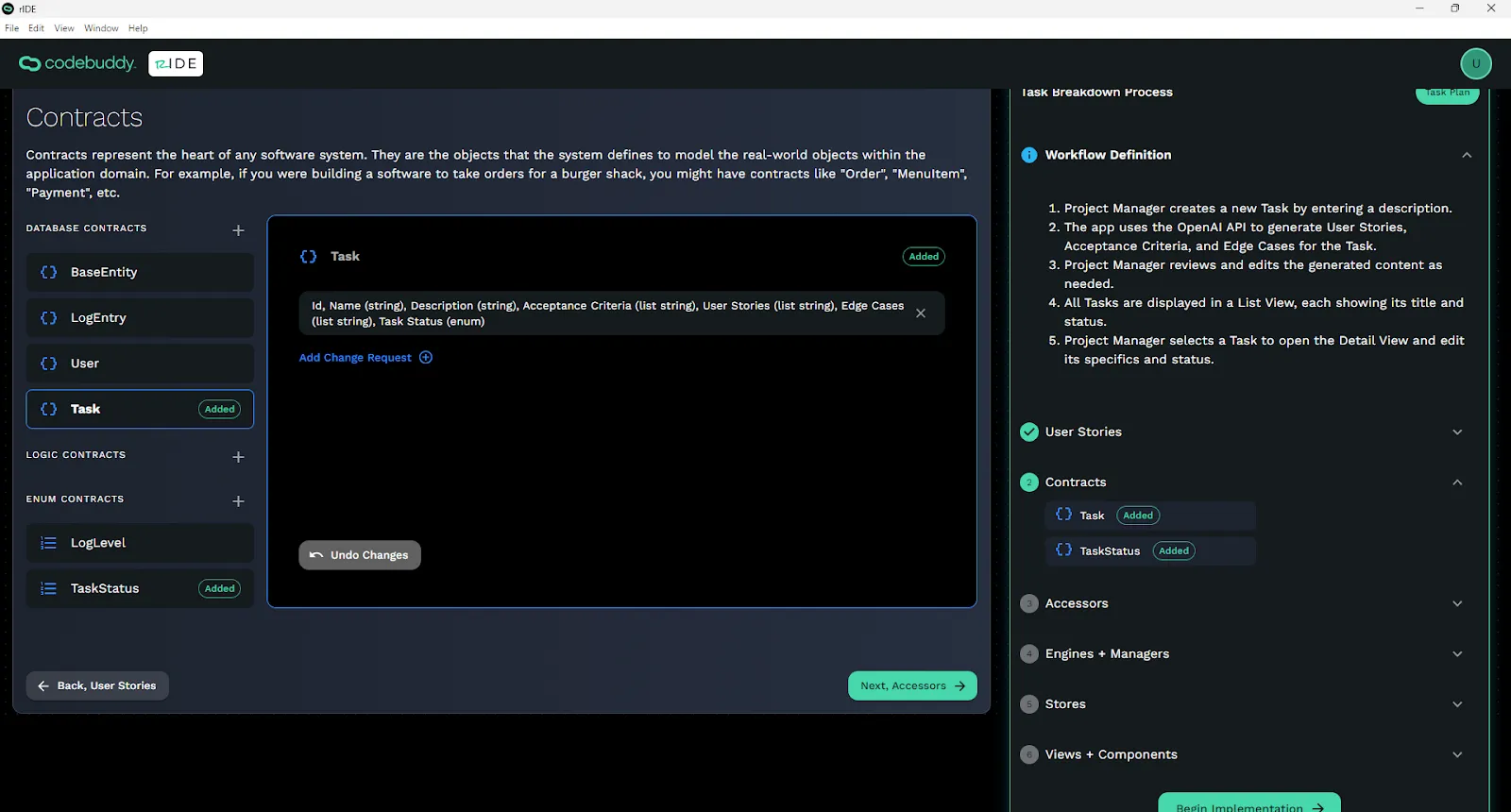
Section titled “Contracts”Contracts represent the heart of any software system. They are the objects that the system defines to model the real-world objects within the application domain. For example, if you were building a software to take orders for a burger shack, you might have contracts like “Order”, “MenuItem”, “Payment”, etc.

In rIDE you can see existing contracts and also propose new contracts.
Accessors
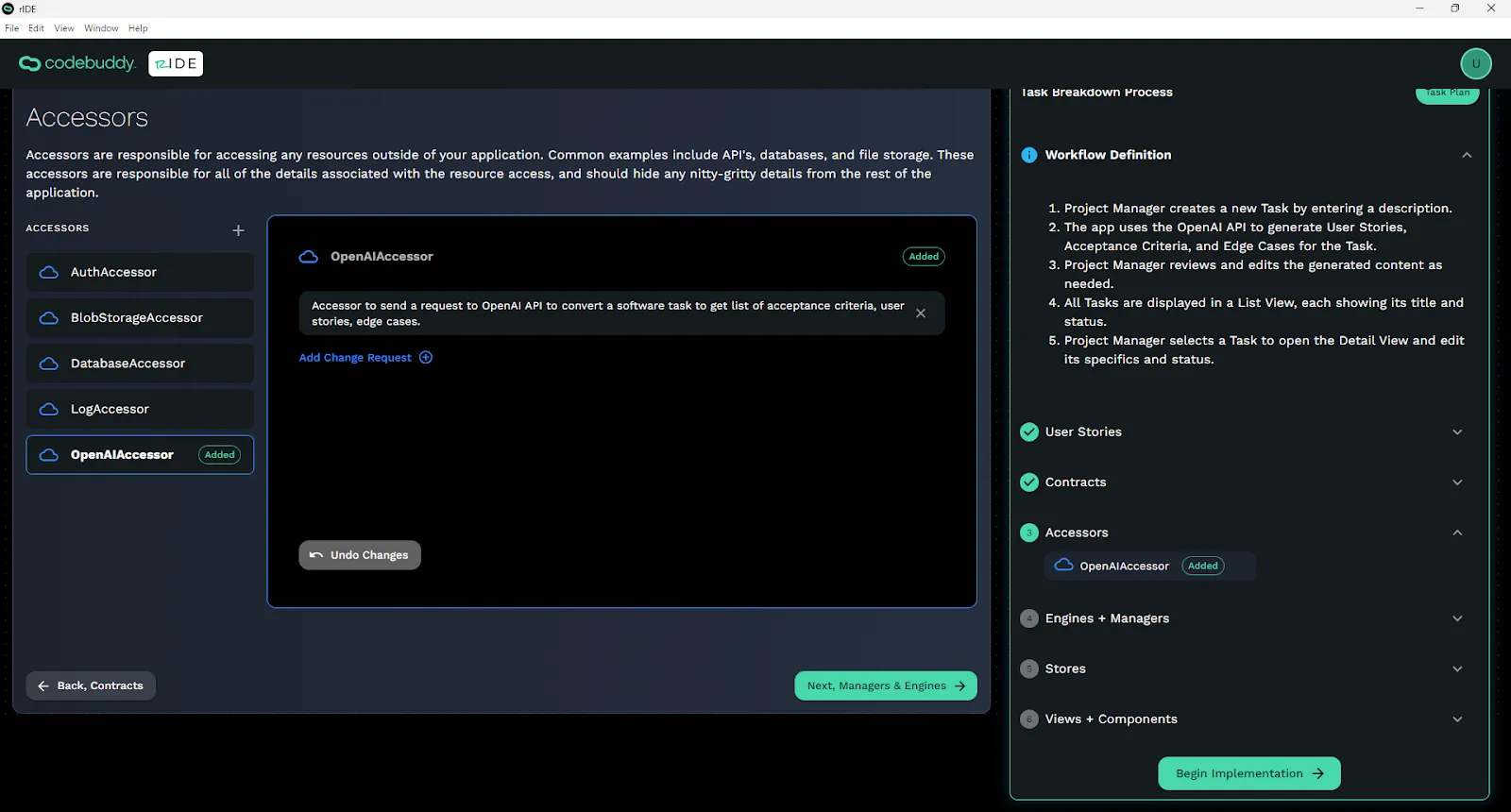
Section titled “Accessors”Accessors are responsible for accessing any resources outside of your application. Common examples include API’s, databases, and file storage. These accessors are responsible for all of the details associated with the resource access, and should hide any nitty-gritty details from the rest of the application.

Managers + Engines
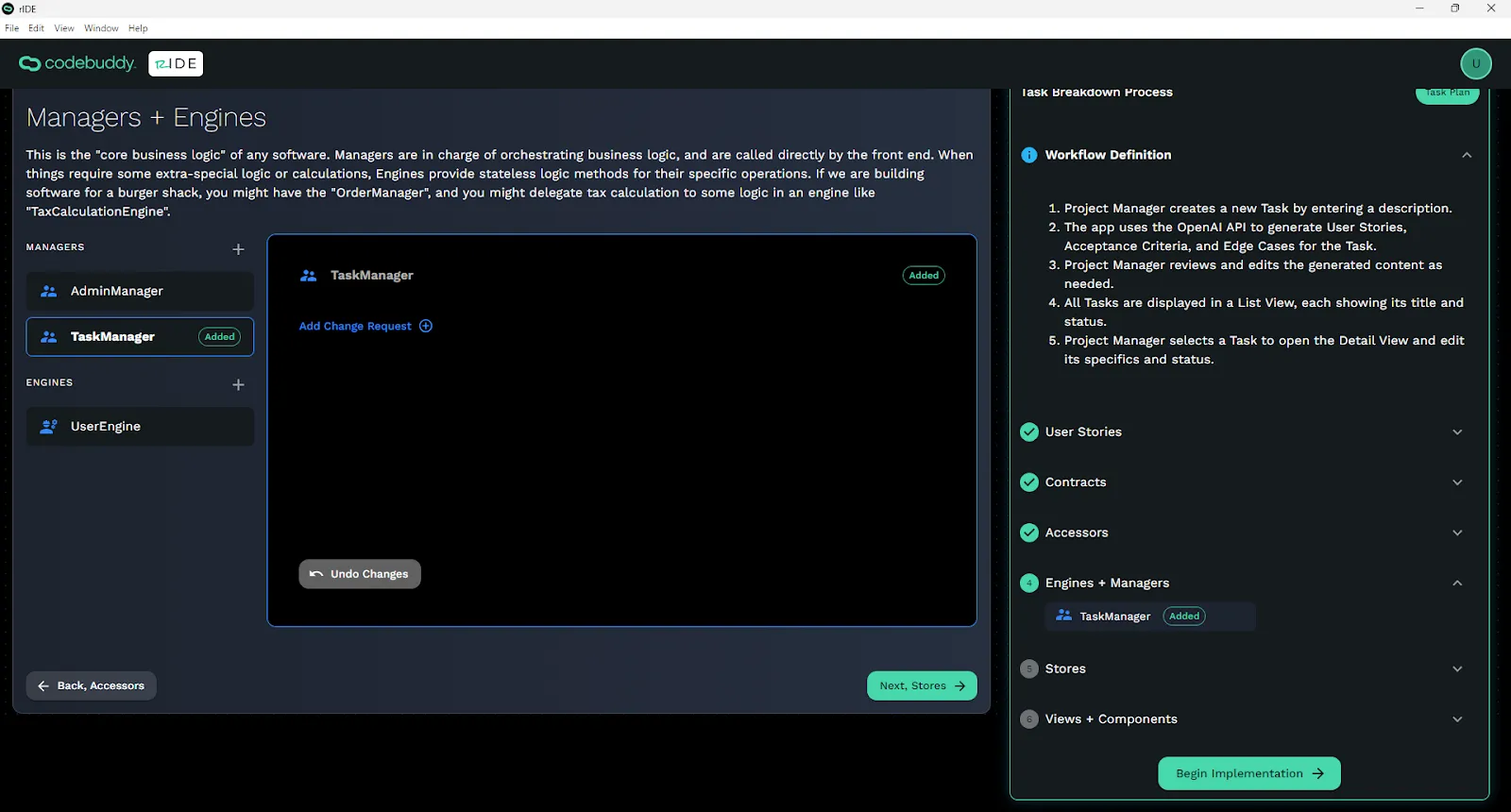
Section titled “Managers + Engines”This is the “core business logic” of any software. Managers are in charge of orchestrating business logic, and are called directly by the front end. When things require some extra-special logic or calculations, Engines provide stateless logic methods for their specific operations. If we are building software for a burger shack, you might have the “OrderManager”, and you might delegate tax calculation to some logic in an engine like “TaxCalculationEngine”.

Stores
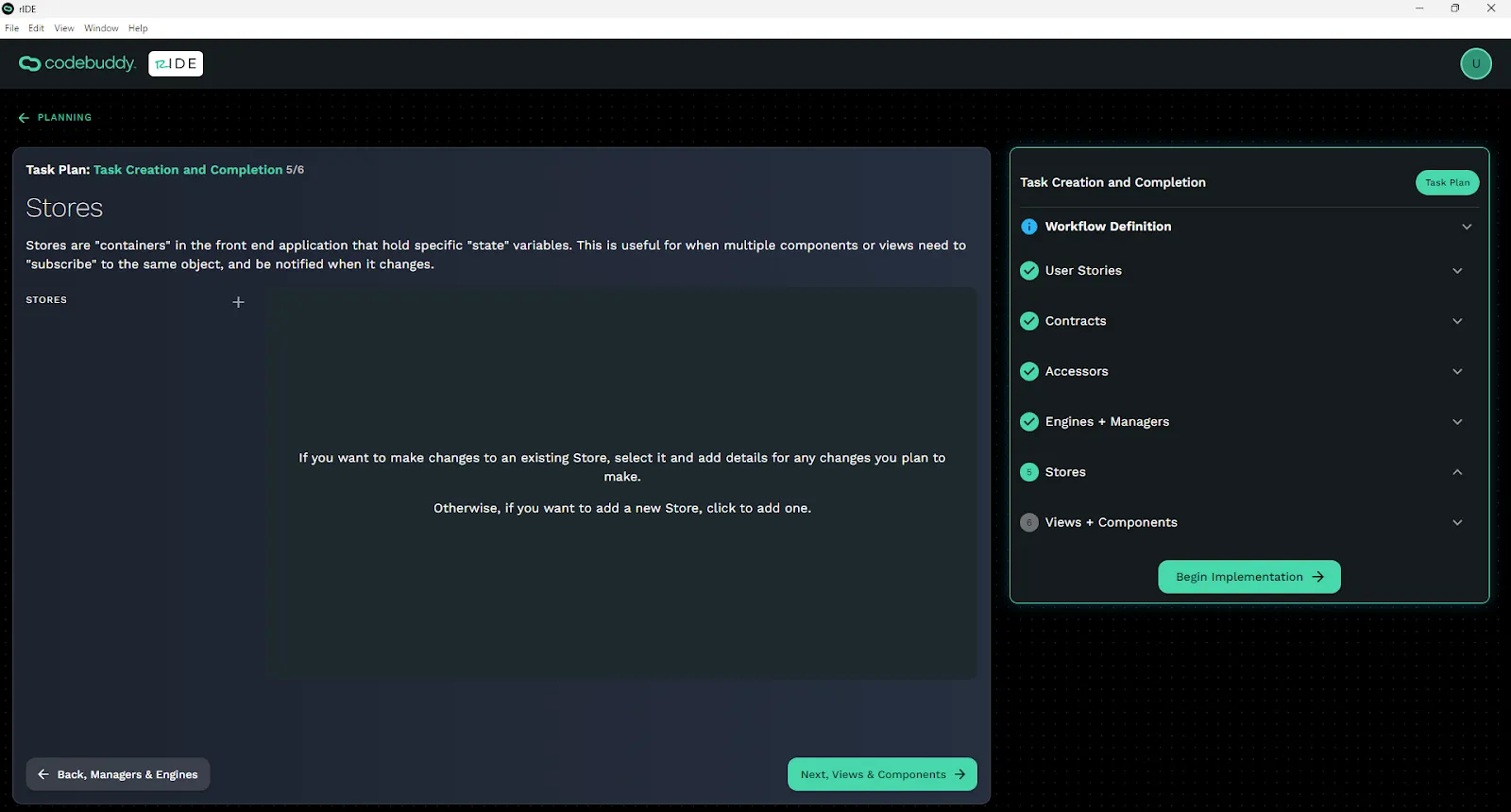
Section titled “Stores”Stores are “containers” in the front end application that hold specific “state” variables. This is useful for when multiple components or views need to “subscribe” to the same object, and be notified when it changes.

Views + Components
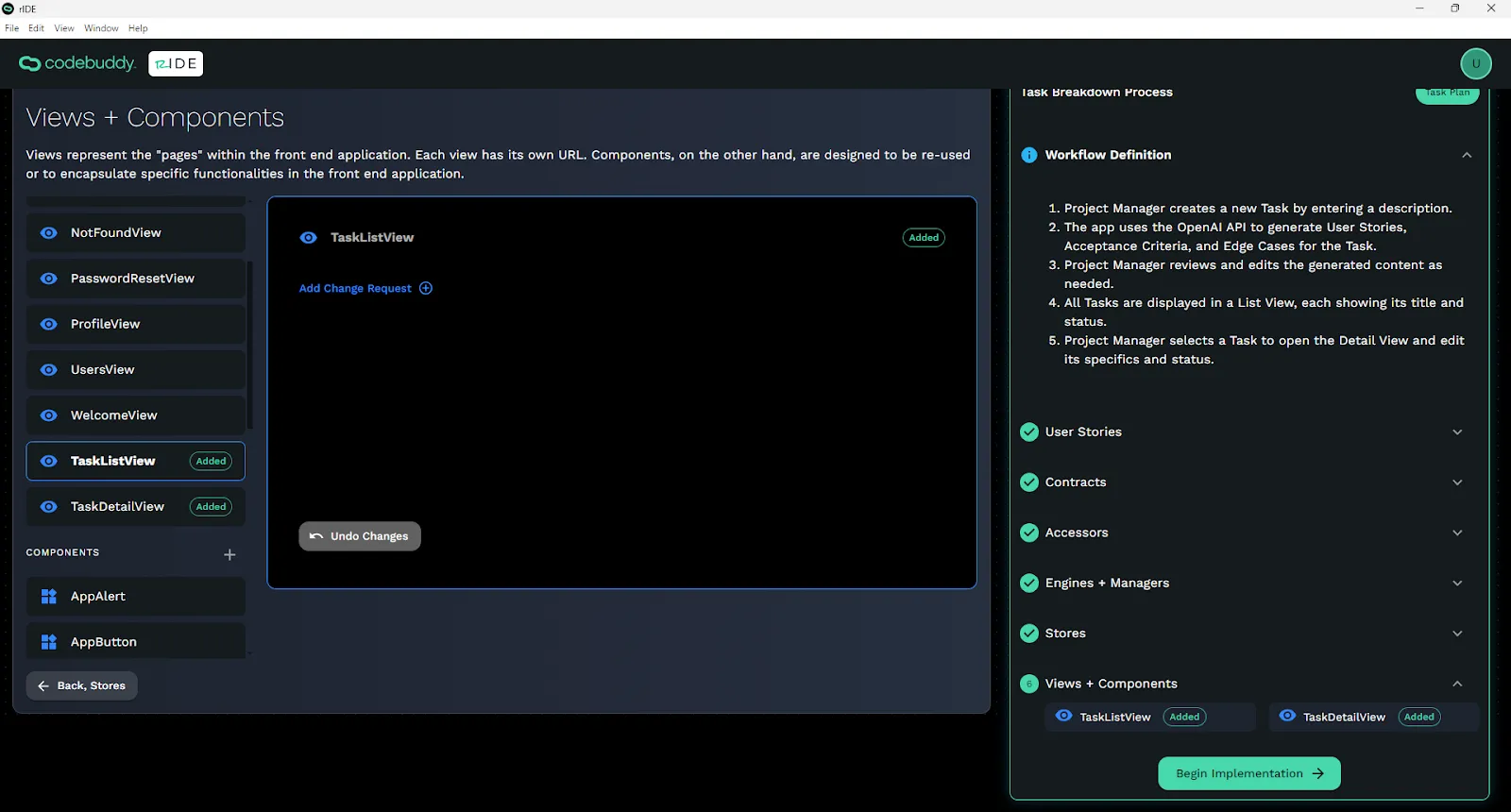
Section titled “Views + Components”Views represent the “pages” within the front end application. Each view has its own URL. Components, on the other hand, are designed to be re-used or to encapsulate specific functionalities in the front end application.

When completed click Begin Implementation.